Are you struggling to create engaging microcopy for your app or application?
Whether you’re a UX/UI designer, copywriter, or developer working on a user interface, you probalby understand the significant impact microcopy has on the overall user experience and the conversions your digital product aims to achieve. It can truly determine the success or failure of your app, website, or web application.
Before diving into the tips that follow, it’s crucial to acknowledge a fundamental truth: users HATE reading microcopy. For them, it’s simply the text that guides them to the content they want to see.
Microcopy plays a crucial role in guiding users, reducing cognitive load, and streamlining their journey through your app or website. Users prefer concise and clear text that swiftly leads them to their desired destination.
Enhance your microcopy with these 10 easy and effective tips.
1. Avoid generic commands
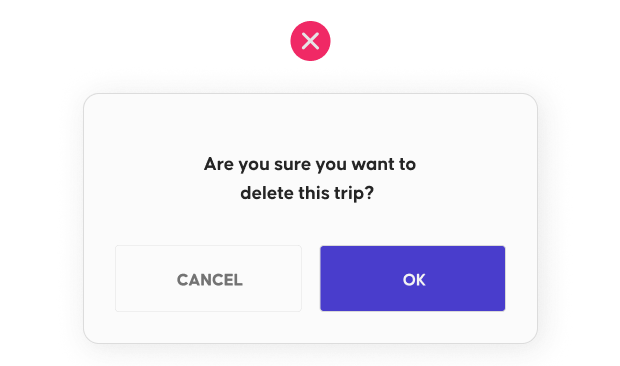
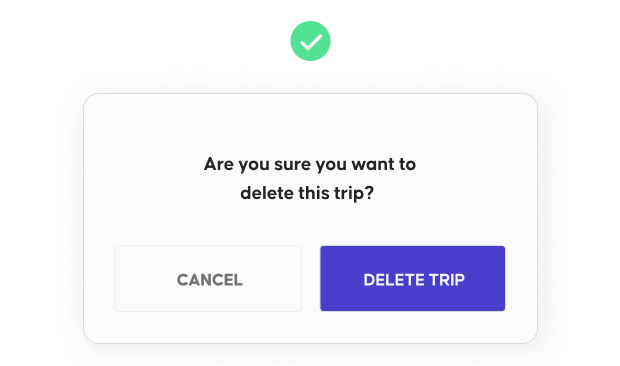
Avoid generic commands to improve user understanding and increase engagement. Instead of vague button commands like “Okay” or “Submit,” use action-oriented verbs like “Send” or “Subscribe” to clearly communicate the intended action.


2. Make the message reassuring
Sometimes, users accidentally click buttons, so it’s important to provide them with an option to go back and reconsider, especially before clicking the ‘Delete’ button.


3. Keep it simple
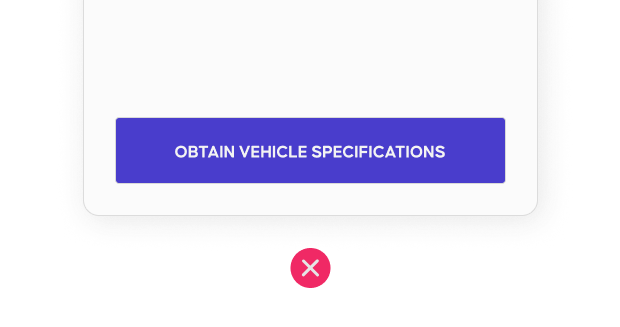
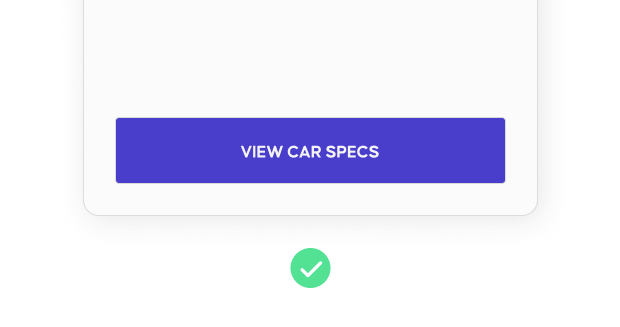
Keep the microcopy simple and easily understandable. Optimize it for user comprehension by avoiding technical jargon, complex language, and slang. Choose clear and concise phrases that resonate with users.
Some words have a shorter, concise cousin. For example:
- Maximum → max
- Utilize → use
- Information → info


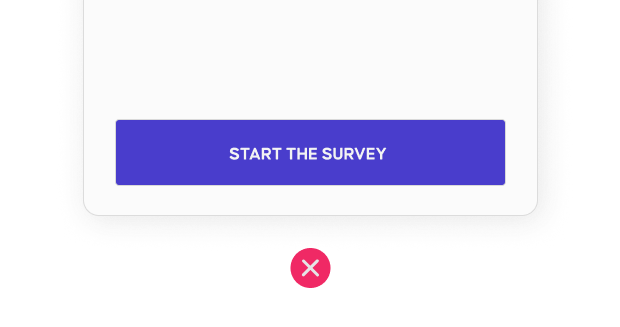
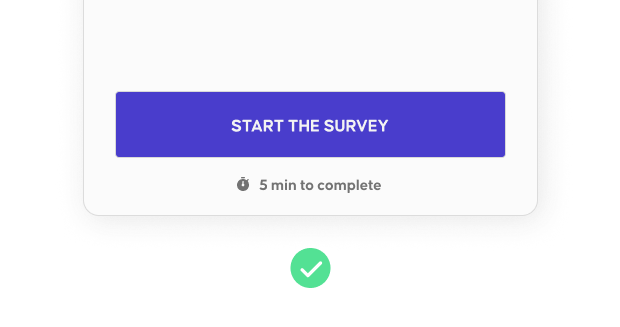
4. Respect users' time
Respect users’ time by providing estimated time frames or progress indicators. This enables users to better schedule their tasks, leading to a more positive user experience.


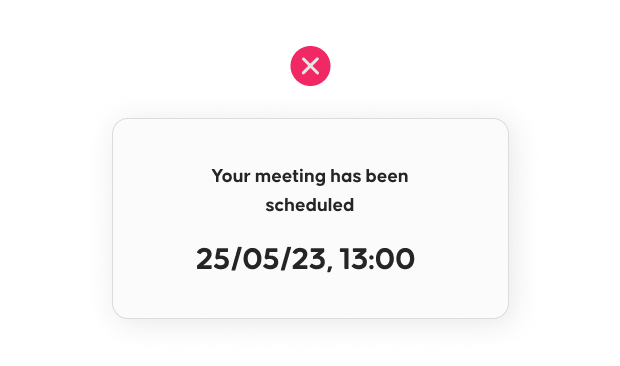
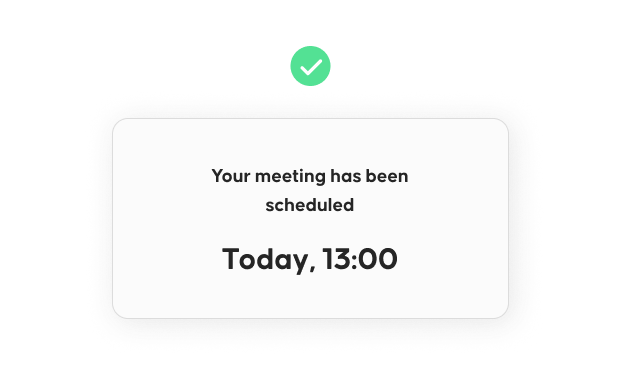
5. Use words for nearest dates
People have special words for days close to our present. For example, it’s not “April 1” but “tomorrow.” Use “Today,” “Yesterday” or “Tomorrow” instead of a date. This principle prevents users from having to consult a calendar each time they want to know when the event happened.


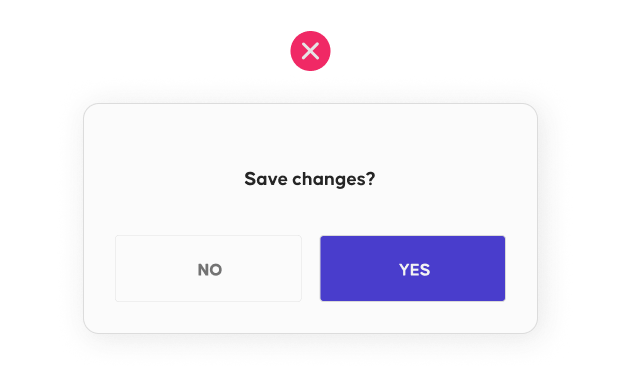
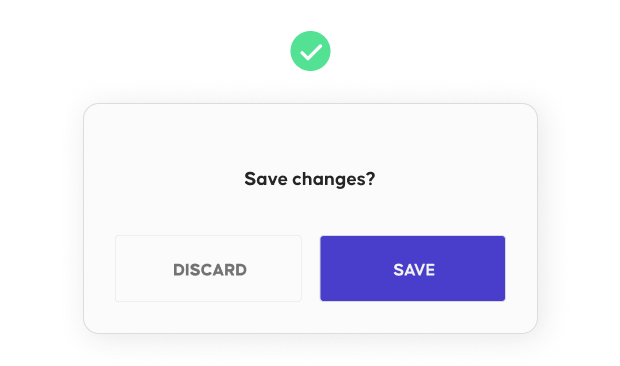
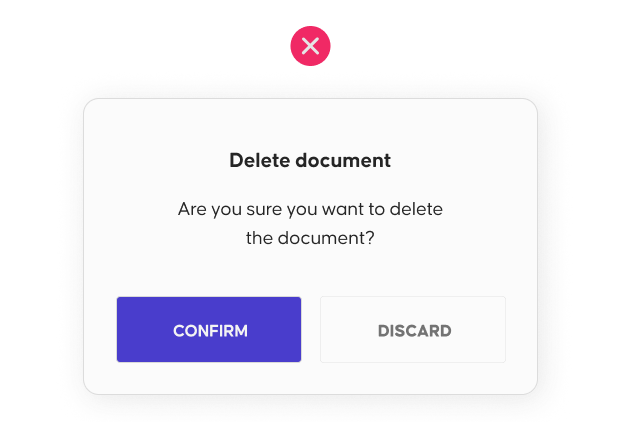
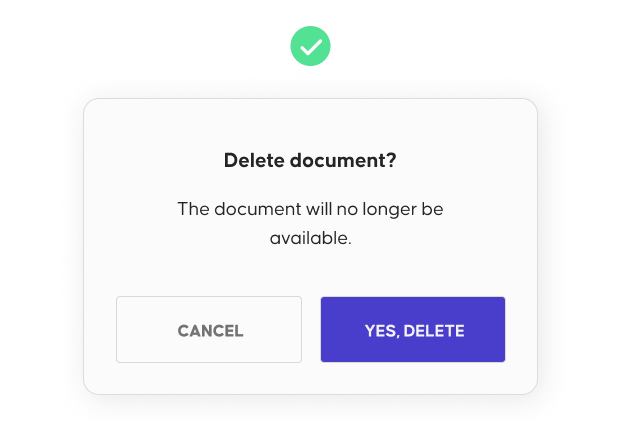
6. Important warnings
You should always use descriptive options when you have important warnings. It will make it easier for the user to make quick judgments.


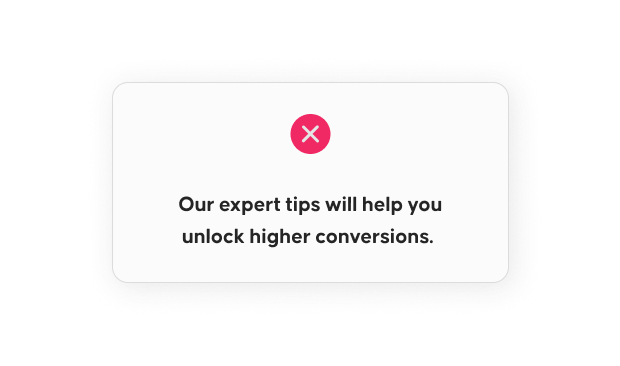
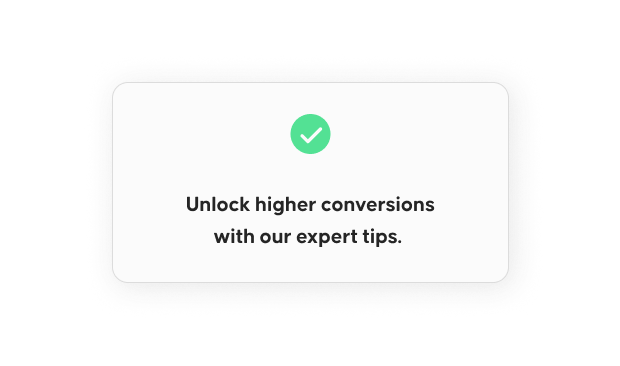
7. Start with verbs
Start microcopy with verbs to create a more direct and attention-grabbing impact. Action-oriented language compels users to take desired actions.


8. Sometimes it’s good to use passive voice.
Everybody says: always use an active voice, because the passive voice makes readers yawn. But passive voice also has its place. Use it when the ACTION is more important than what caused the action.


9. Be careful when using humor
Many believe that adding humor to a product makes it feel more human. But like any other part of the user interface, humor should be carefully considered. Keep in mind that users will read your interface text repeatedly, and something that seems clever at first can become annoying over time, especially if humor is used in error messages.
10. And… stay positive!
Utilize cheerful and captivating language in your writing to evoke excitement and motivation in readers, encouraging them to take prompt action.


Easy reading is damn hard writing
By implementing these tips, you can optimize your microcopy and create a seamless user experience. Remember, the goal is to guide users effortlessly while keeping their engagement and satisfaction at the forefront. Start enhancing your microcopy today and see the positive impact it makes on your users and conversions.
If you need any assistance you can always check out our UX/UI services.